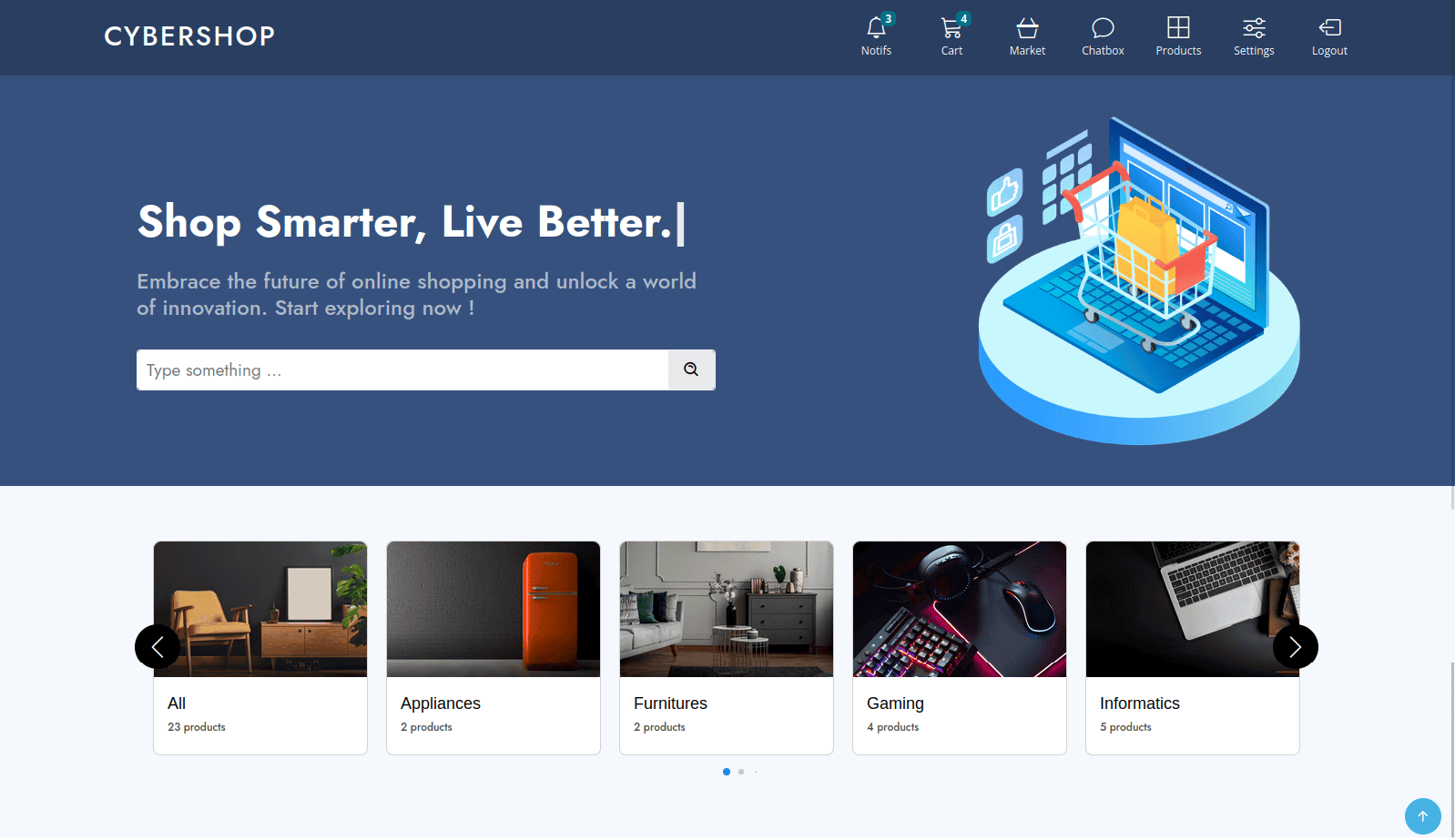
This project was my first project with the Laravel framework. I wanted to create a dynamic E-Commerce website, so I choose to use the Laravel/Livewire tech stack. Additionally, I used vanilla JS, some library like HTMX and Swiper, and Bootstrap for the front end part. I also used the Pusher websocket to create real-time notifications.
📚 General overview
The products are sorted by categories. Each category has its own search bar, and there is a general search bar that searches across all categories.
On the product display pages, you can see the products, their names, categories, prices, and average rating.
🔐 Login
You can create an account with whatever email address you want, but you’ll need to validate it by clicking on the link sent by email. You can reset your password using the same email address.
As you can see, livewire is used for the dynamic validation here.
🛒 Product
You can sell a product by adding it in the “market” section. Give it a name, a price, a category, and a main image. You can also add secondary images.
Finally, a MD-like editor is available for the product description (bold, italic, list, strikethrough text, links and so on).
📝 Comments
You can leave a comment on any product by adding a title, a rating, and your comment. Again, a markdown-like editor is available to help you style your text. Finally, you can “heart” other people’s comments.
⚙️ Settings
You can customize your profile by changing your profile picture, email, or password. There is also a profile page displaying the products you are selling, the number of hearts your comments have received, your average product rating, the number of comments you have made, and a list of your recent comments.
💳 Payment
When you add a product to your cart, it appears in the small dynamic cart icon in the navbar. Clicking on this cart icon takes you to a more detailed page where you also have the option to buy by making the payment (we have chosen to use Stripe).
I chose Livewire for the dynamic cart page.💬 Chatbox
There is a chat that allows you to interact with sellers or other clients. It is dynamic and supports sending messages as well as images. Additionally, the notification component in the navbar uses WebSockets, making it real-time. Therefore, you will receive notifications instantly as they happen.
The dynamic notification component is updated using livewire + pusher.js websocket.📂 Source
The source code and installation instructions are accessible here.
You’ll also find a docker-compose file there if you want to test the application locally.